|
The editor allows you to type simple abbreviations and expand them into complex code. E.g. the abbreviation "!" or "html:5" will expand into a complete HTML 5 document.
Abbreviations can be user defined abbreviations found in the text clips panel. Or they can be Emmet abbreviations. User defined abbreviations will always override Emmet abbreviations, if they should happen to have the same abbreviation.
Emmet abbreviations are available in HTML, xHTML, XML, XSLT, CSS, LESS, SASS, SVG and any other highlighter that uses the HTML highlighter (PHP...). But you can use user defined abbreviations with any file type you want.
The cheat sheet page may help you to create Emmet abbreviations. Notice that there are some minor differences between RJ Emmet and standard Emmet.
Go to http://docs.emmet.io/ for more information about standard Emmet.
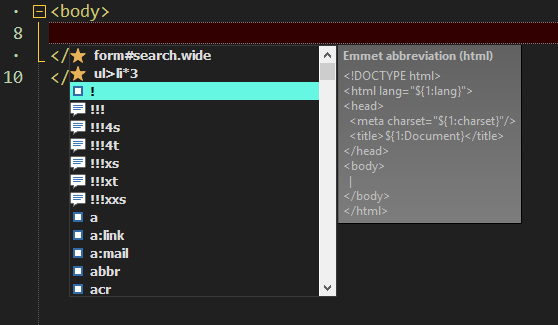
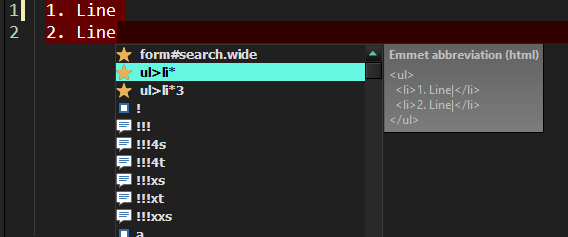
Auto completion list
Press ALT+ENTER to display all available abbreviations from the text clips panel, Emmet snippets and Emmet abbreviations in a list.
The list also displays your favorites, at the top.

Press ENTER to select an abbreviation. It's inserted as is and not expanded. This allows you to combine abbreviations and snippets to create your own abbreviation.
To expand the abbreviation - press SHIFT+ENTER.
Selected text
If text is selected - the abbreviation will wrap the selected text. This can work really well with favorites, if you create abbreviations designed for wrapping text.


Note that it's enough to hit ENTER to wrap selection with abbreviation. No need to hit SHIFT+ENTER.
Abbreviation hint
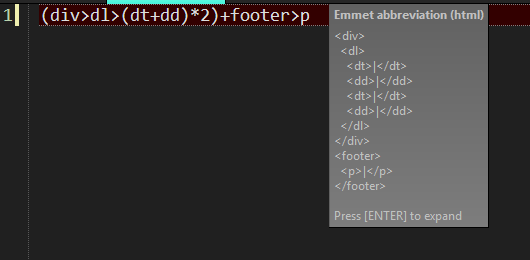
You can always press SHIFT+CTRL+ENTER to show a hint displaying what the expanded code will look like.

To expand the abbreviation you can just press ENTER (as long as the hint is visible). You can also use SHIFT+ENTER to expand the abbreviation.
Expand abbreviation at cursor
Type an abbreviation in your document. E.g. "ul>li*5" in an HTML document or "for" in a PHP document. Press SHIFT+ENTER to expand the abbreviation.
If you set a key as a trigger - you can use that as well to expand the abbreviation. E.g. the TAB key.
Note that you can use SHIFT+CTRL+ENTER to preview the abbreviation before expanding it.
Ex
ol>li.myClass*3
expands into
<ol>
<li class="myClass">|</li>
<li class="myClass">{#2}</li>
<li class="myClass">{#3}</li>
</ol>
| is the cursor position and {#2} and {#3} are tab positions. Type text at cursor location and press TAB to get to the next tab position.
Vendor prefix in CSS ...
In e.g. CSS you can start an abbreviation with a vendor prefix.
E.g.
-moz-ac => -moz-align-content: ;
-webkit-ac => -webkit-align-content: ;
ac => align-content: ;
You can also use a macro prefix to add several properties with different vendor prefixes. There are three macro prefixes you can use: -v- , -w- and -m- .
E.g.
-v-ac
-webkit-align-content: |;
-moz-align-content: |;
align-content: |;
-m-ac
-moz-align-content: |;
align-content: |;
-w-ac
-webkit-align-content: |;
align-content: |;
Note that | is a multi cursor point so you can edit all lines at once.
Expand abbreviation using input box
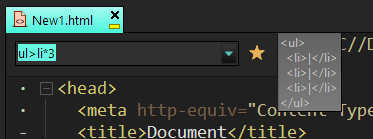
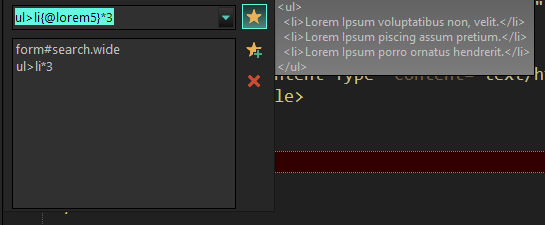
You can also open a small text box with CTRL+, and enter your abbreviation inside. Hit ENTER to expand the abbreviation and insert it at the current text cursor position.
A hint is displayed as you type the abbreviation, so you can preview the result.
This is also where you manage your favorites.

Wrap with abbreviation
Select some text. If no text is selected, the current line is used. Use the keyboard shortcut SHIFT+CTRL+, or menu item to open a text box. Enter the abbreviation and hit <ENTER>. The result is pasted over the selection.
A hint is displayed showing the expanded abbreviation, so you can preview the result.
An example
Select the three lines below and hit the keyboard shortcut.
Line 1
Line 2
Line 3
Enter the abbreviation: ul>li#aID*
This expands to
<ul>
<li id="aID">Line 1</li>
<li id="aID">Line 2</li>
<li id="aID">Line 3</li>
</ul>
Favorites
Press CTRL+, to open the abbreviation input box. Click on the favorite button to open.

Use up/down arrows, or mouse, to select a favorite. The buttons will allow you to add or remove favorites.
Favorites are displayed in the auto completion list ALT+ENTER.
TAB points
Move the text cursor to the next tab position using the TAB key. A tab point can look something like this: {#1} or {#2: Document}. If the tab point contain text e.g. {#2: Document} contain the text "Document", it will be selected when moving to the tab position.
|